티스토리를 이제 막 시작하신 분들이 많으시죠?
이번에는 티스토리를 할 때 필수로 꼭 해두면 좋을 이미지 설정에 대해 알아보려 합니다.
블로그 사진과, 아이콘, 파비콘 이미지를 만들고 설정하는 방법까지 함께 알려드릴게요.
목차
블로그 사진 설정
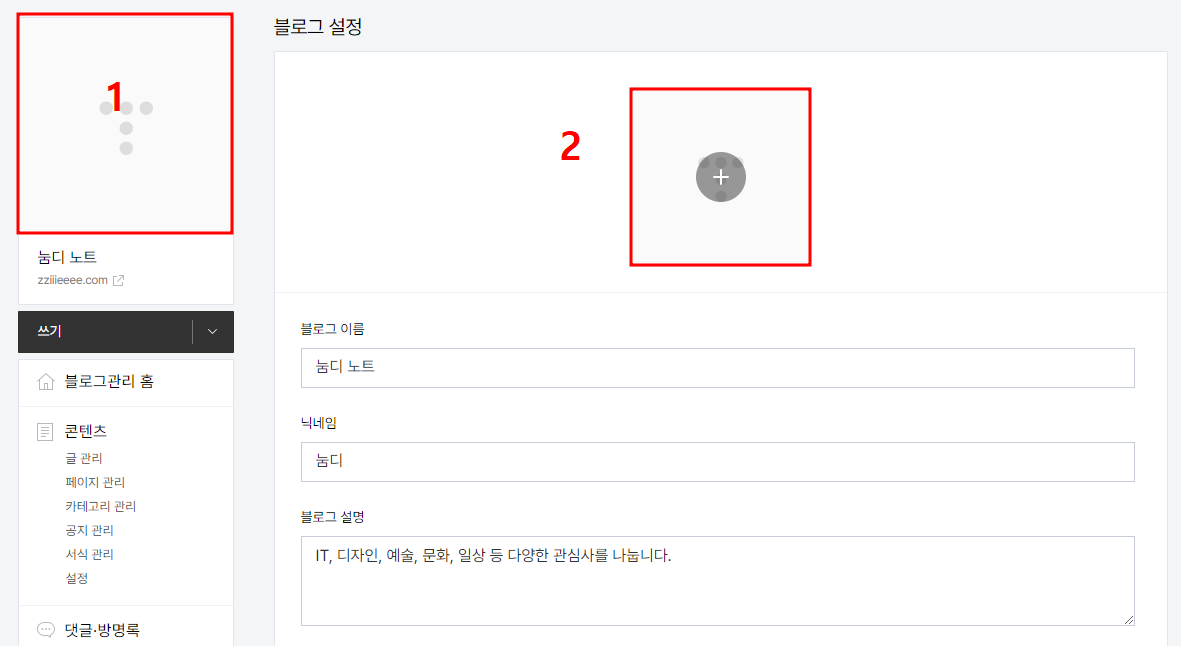
1. 블로그 관리 페이지로 이동 후, 좌측 내 블로그 이름 위의 ① 네모박스 클릭 > ② '+' 플러스버튼을 클릭 후 PC에서 원하는 이미지를 선택합니다.

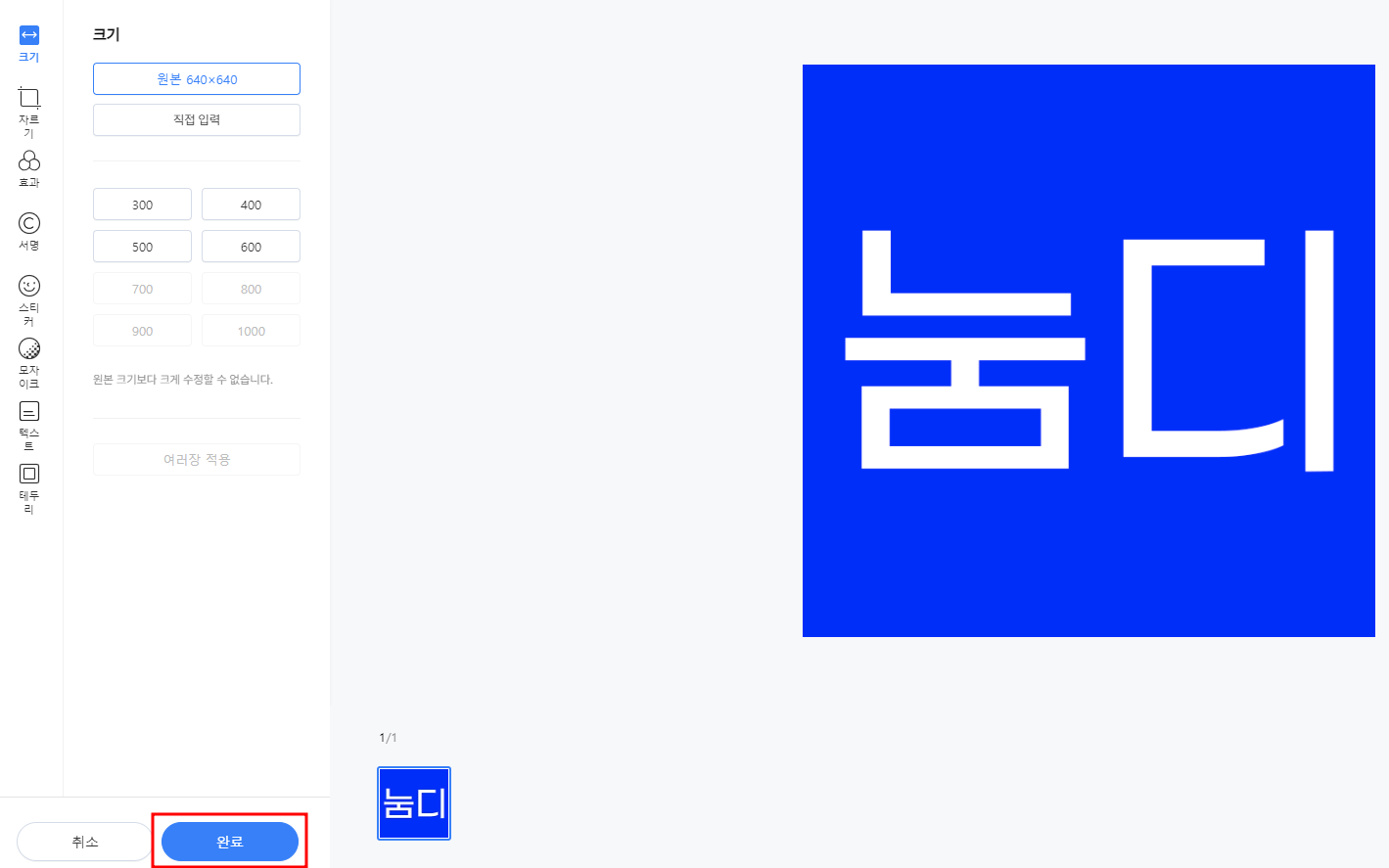
2. 원하는 사진을 선택하면 손쉽게 이미지를 편집할 수 있는 에디터가 뜹니다. 이곳에서 크기를 변경하거나 여러 효과나 스티커를 더할 수 있습니다. 저는 가로 640*세로 640px 이미지로 정사각형 사이즈로 이미지를 만들어두었습니다. 꼭 정사각형 비율로 너무 작지 않은 이미지로 하실 것을 권장드립니다.

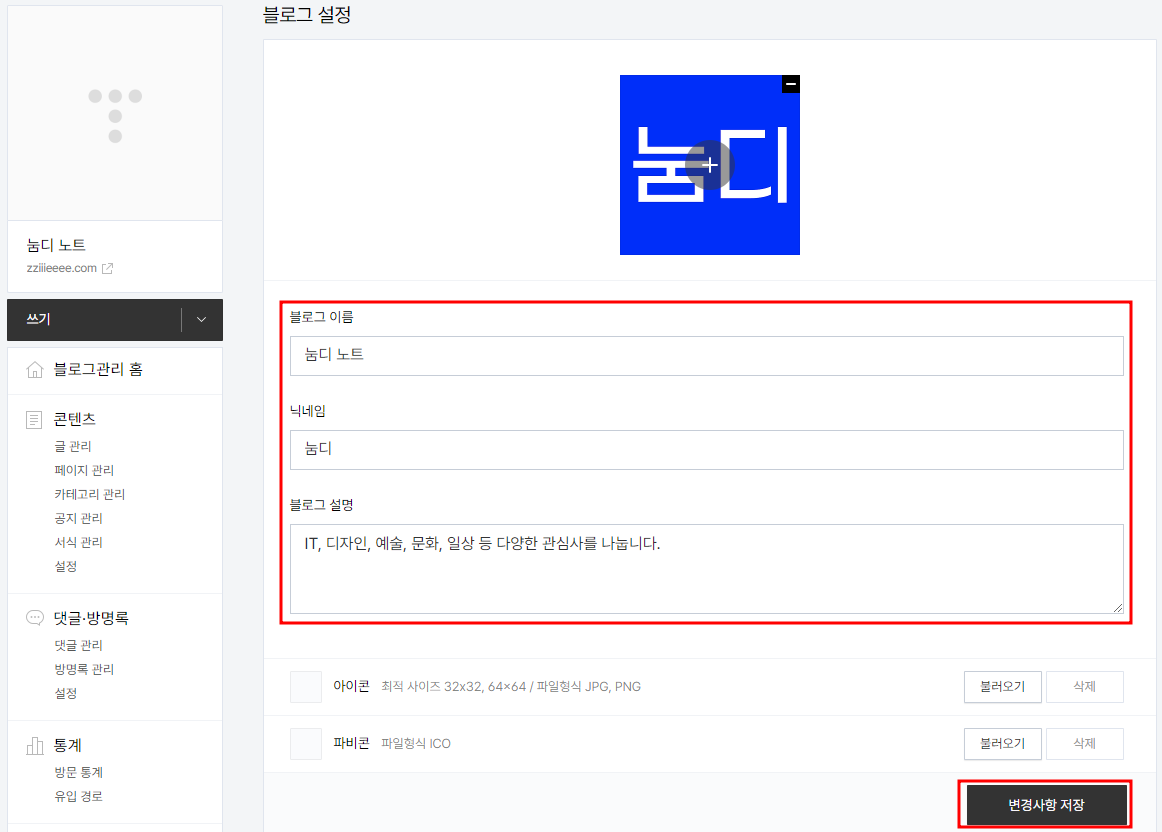
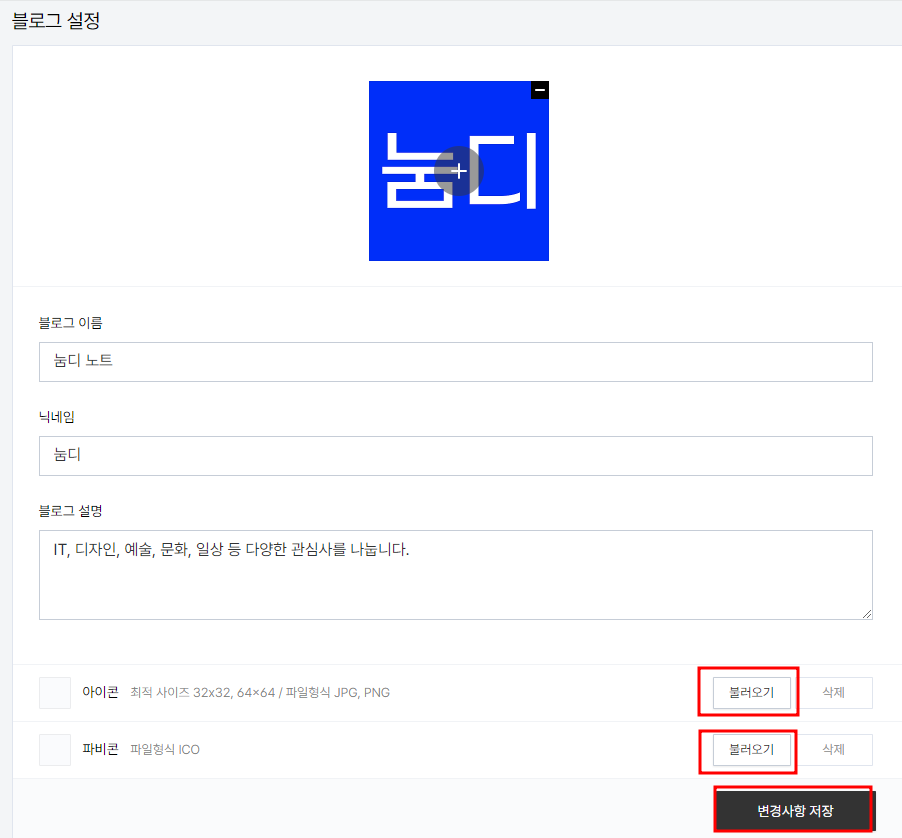
3. 블로그의 이름, 앞으로 사용할 닉네임, 블로그의 간략한 설명을 입력하고 '변경사항 저장'을 클릭하여 내 블로그에 적용합니다.

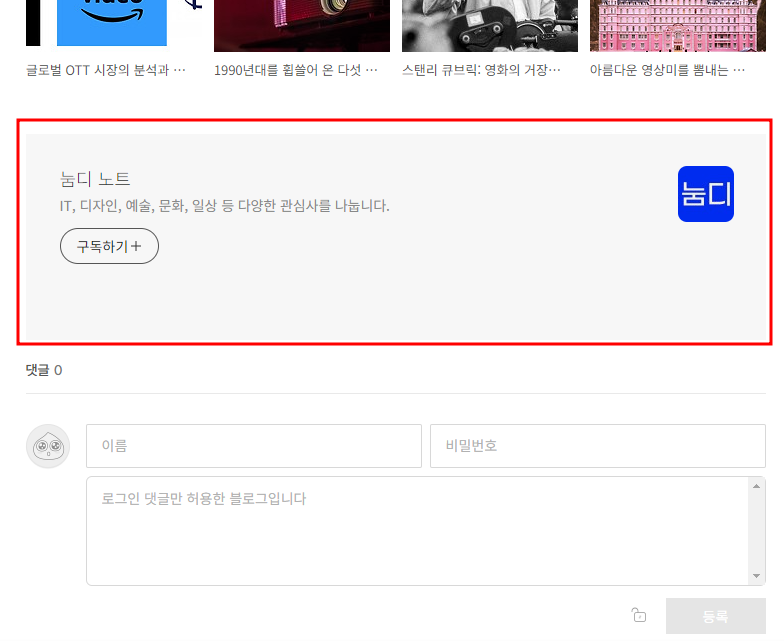
4. 블로그에 최종 적용된 모습을 아래와 같이 확인할 수 있습니다. 작성한 포스트 중 하나를 클릭해서 제일 밑의 댓글 영역을 보면 변경된 블로그 정보를 확인할 수 있습니다.

아이콘, 파비콘 설정
1. 블로그 아이콘은 100KB 이하의 사이즈 32x32, 64x64를 권장하며 / 파일형식 JPG, PNG 이어야 합니다.
무료로 아이콘 이미지를 사이즈별로 생성해주는 사이트를 이용합니다.
https://www.favicon-generator.org/

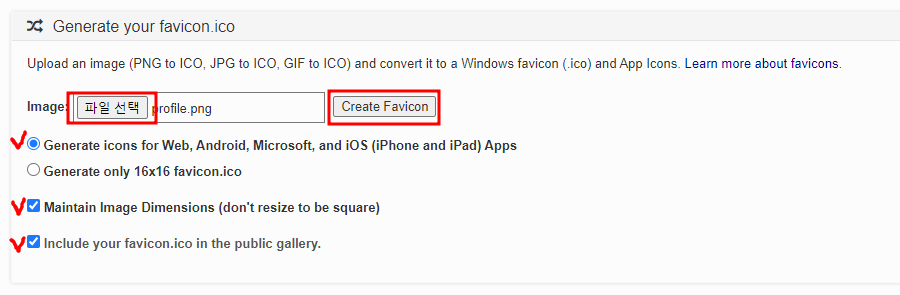
정사각형의 이미지를 '파일 선택' 선택하고, Create Favicon 버튼을 눌러 파비콘 이미지를 생성합니다.
선택된 항목은 위와 같이 기본으로 그대로 두고 진행하시면 됩니다.

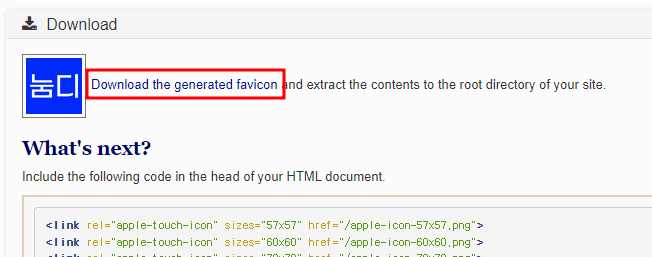
성공적으로 아이콘 이미지가 생성되었습니다. Download the generated favicon을 클릭하여 zip 압축파일을 다운로드합니다.

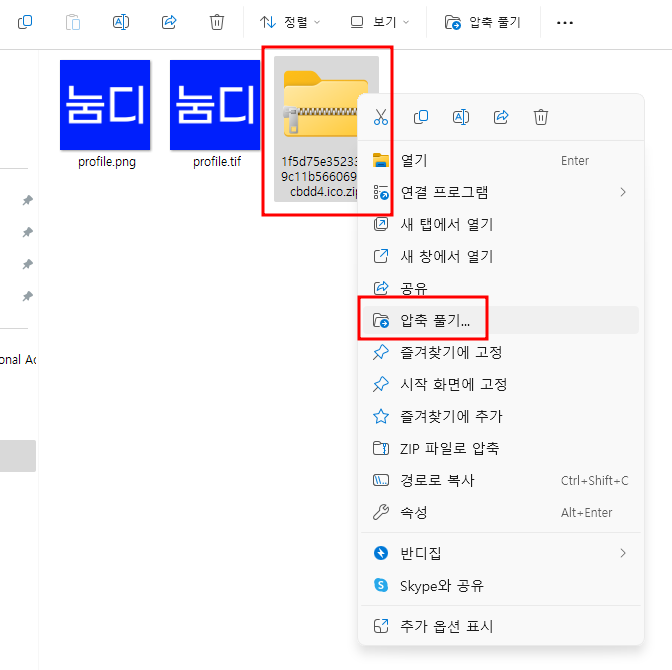
다운로드한 zip파일을 마우스 우클릭 > 압축 풀기로 압축된 파일을 풀어줍니다.

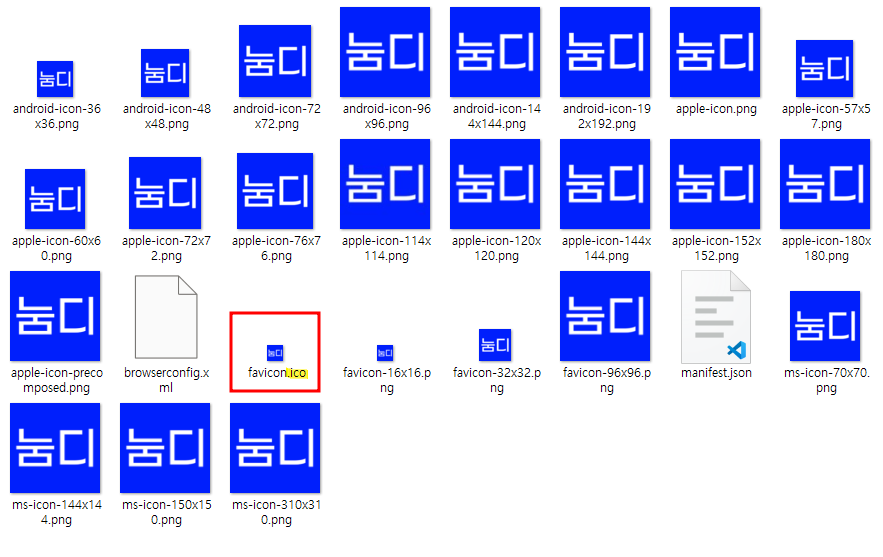
파일명이 .png로 끝나는 파일은 이미지 파일로 각각의 사이즈가 다른 이미지들입니다.
파일명이 .ico로 끝나는 파일은 파비콘으로 이용할 파일입니다. 이로써 아이콘/파비콘 설정에 필요한 파일이 한 번에 만들어졌네요.

그럼, 다시 블로그 관리로 들어가서 아이콘과 파비콘 이미지를 설정해 주겠습니다.
아이콘은 파일 이름 중 32x32 혹은 조금 더 큰 72x72 이미지를 선택합니다. 64x64 사이즈는 자동생성된 이미지 중 없기 때문에 비슷한 사이즈인 72x72를 저는 선택했습니다.
파비콘은 .ico로 생성된 파일을 선택하고 변경사항 저장 버튼을 클릭합니다.

위와 같이 인터넷 탭에서 적용된 파비콘을 확인할 수 있습니다. 또한 페이지 즐겨찾기 시에도 아이콘이 잘 보입니다.
블로그 운영의 기초적인 설정인 이미지 설정과 파비콘 아이콘 설정을 해보았습니다.